AWS Amplify là gì?
AWS Amplify là một tập hợp các công cụ và tính năng được tạo ra có chủ đích, giúp nhà phát triển web và di động frontend xây dựng các ứng dụng fullstack một cách nhanh chóng và dễ dàng trên AWS với khả năng tận dụng linh hoạt các dịch vụ AWS phong phú khi các trường hợp sử dụng của bạn tiến triển.
1. Chuẩn bị
Đăng nhập vào github.com
Máy Ubuntu EC2, security group mở port 443(https)
Github Token, để đấy code lên github
Kiểm tra chi phí sử dụng dịch vụ
Aplify : https://aws.amazon.com.amplify/pricing
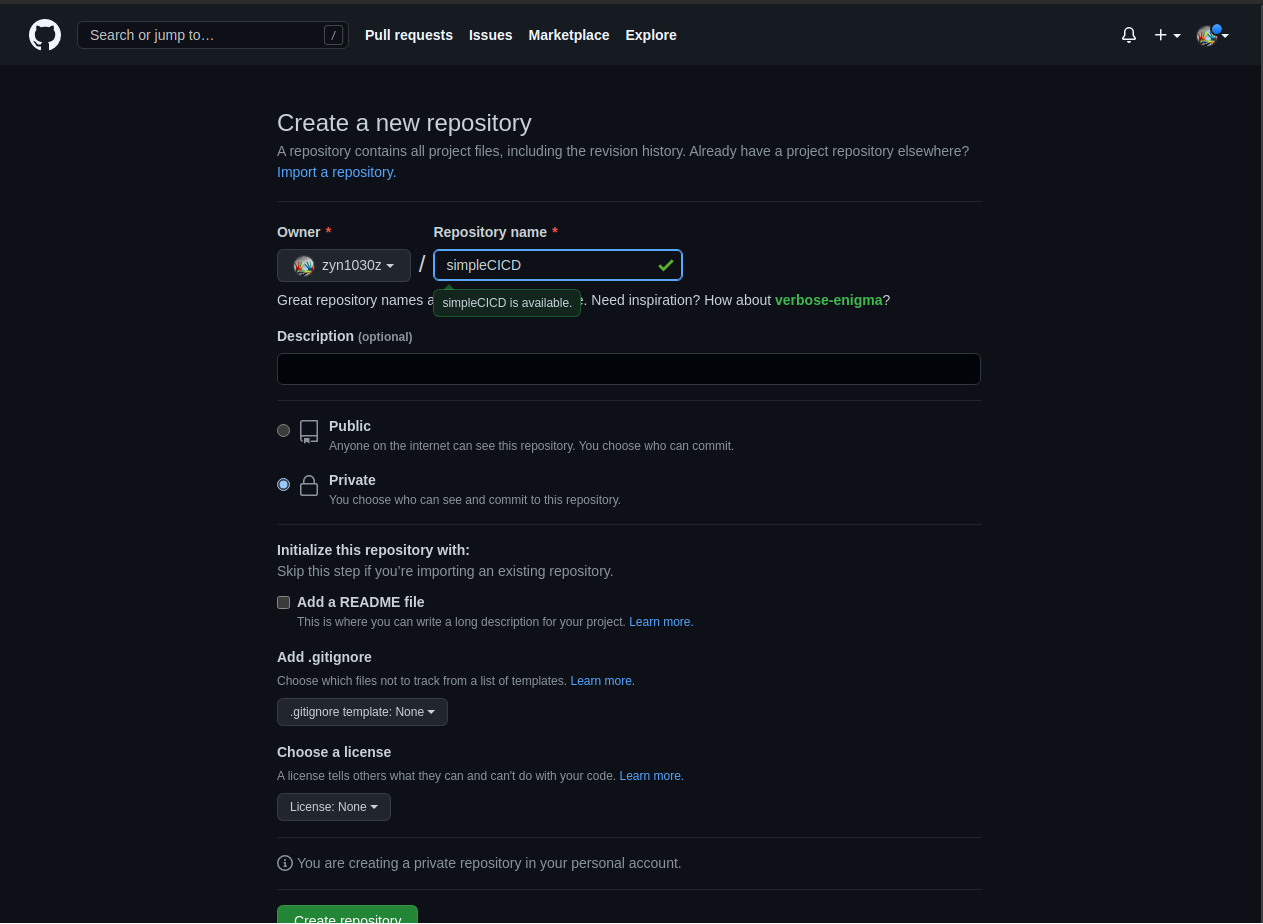
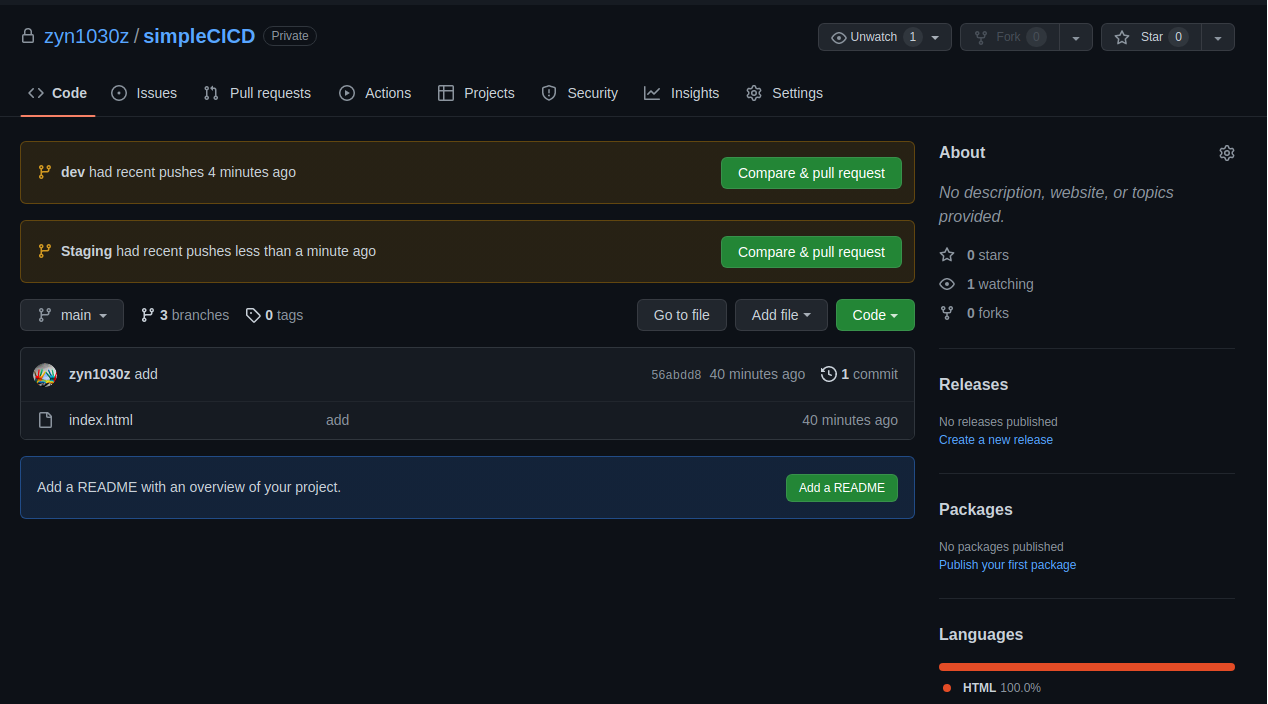
2. Tạo repository trên giao diện github.com
- Nhấn vào dấu cộng góc trên cùng bên phải (New repository)
- Điền tên : simpleCICD
- Chọn private, Create repository

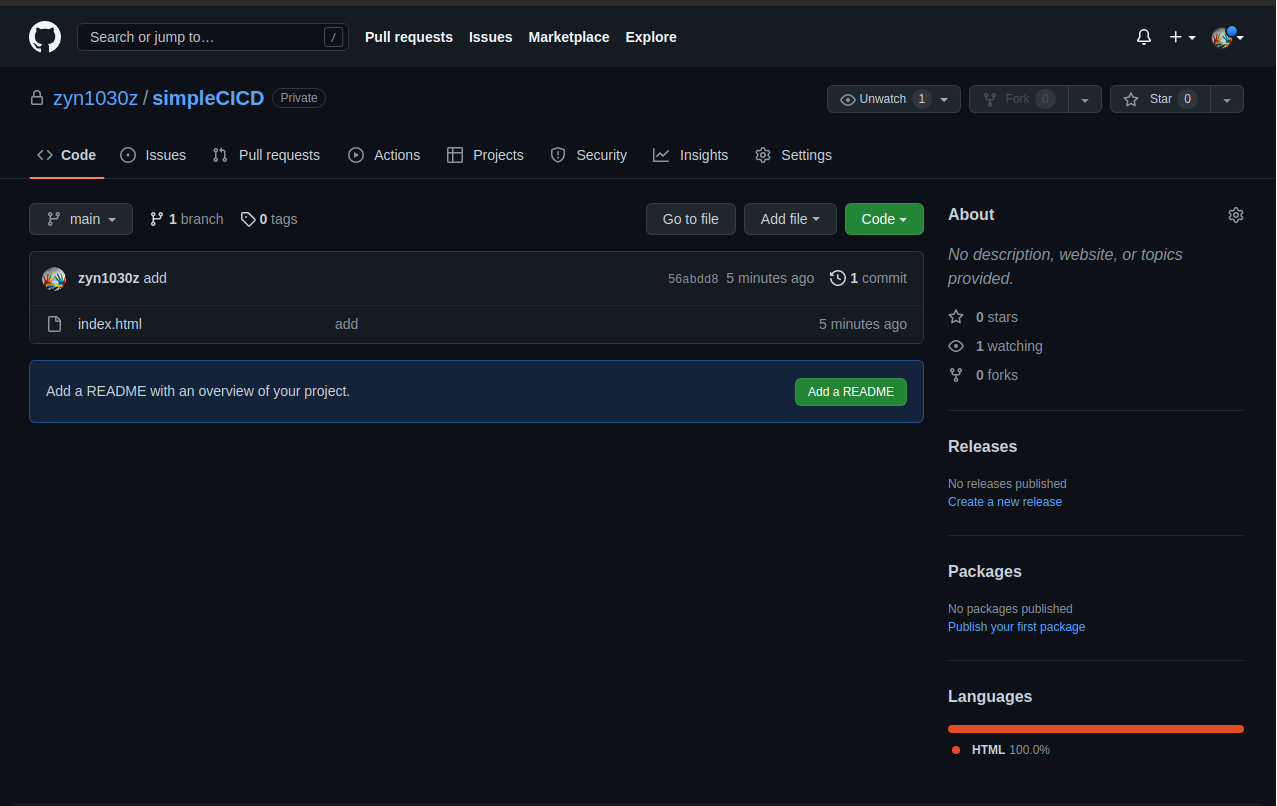
3. Đẩy code từ máy ảo EC2
- Tạo thư mục mới : mkdir simpleCICD
- cd simpleCICD
- Tạo file index.html như hình bên dưới: touch index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div>
test simplify CICD simpleCICD
</div>
</body>
</html>
- Khởi tạo một git repo mới trong thư mục simpleCICD
- git init
- git remote add origin https://github.com/zyn1030z/simpleCICD.git
- git add .
- git commit -m “my first commit”
- git push –set-upstream origin master(push code lên nhánh master, đăng nhập user và token)


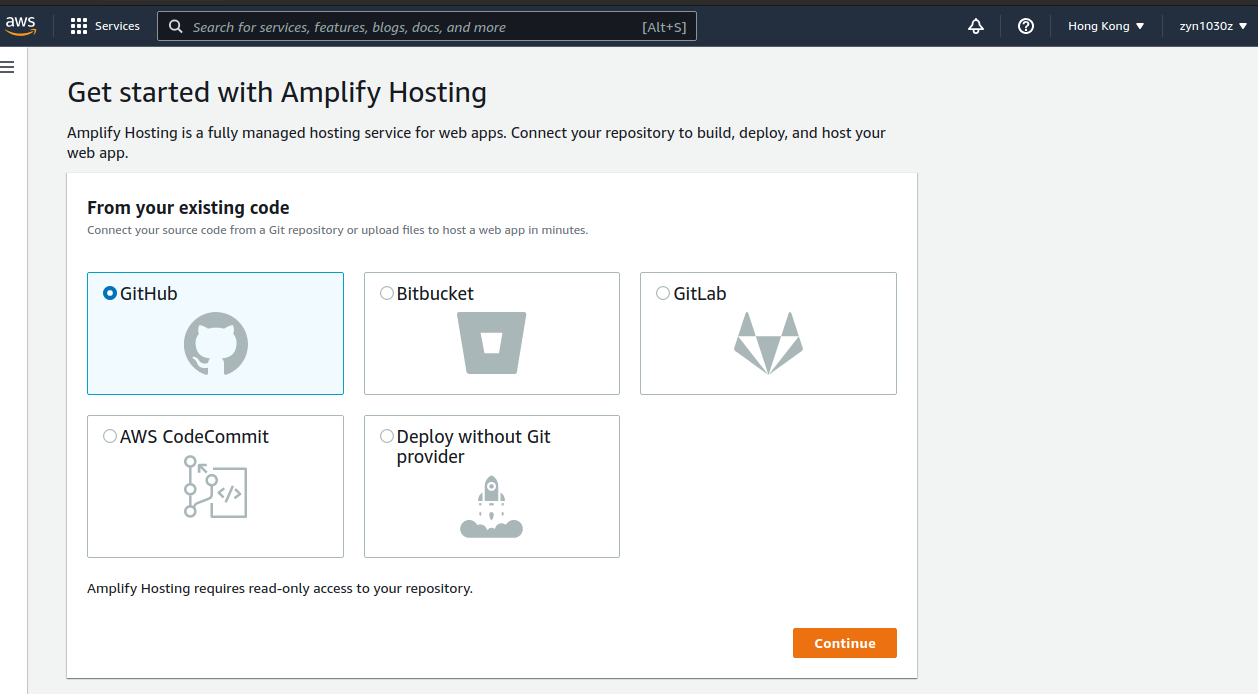
4. Khởi tạo AWS Amplify
Trên giao diện AWS Console
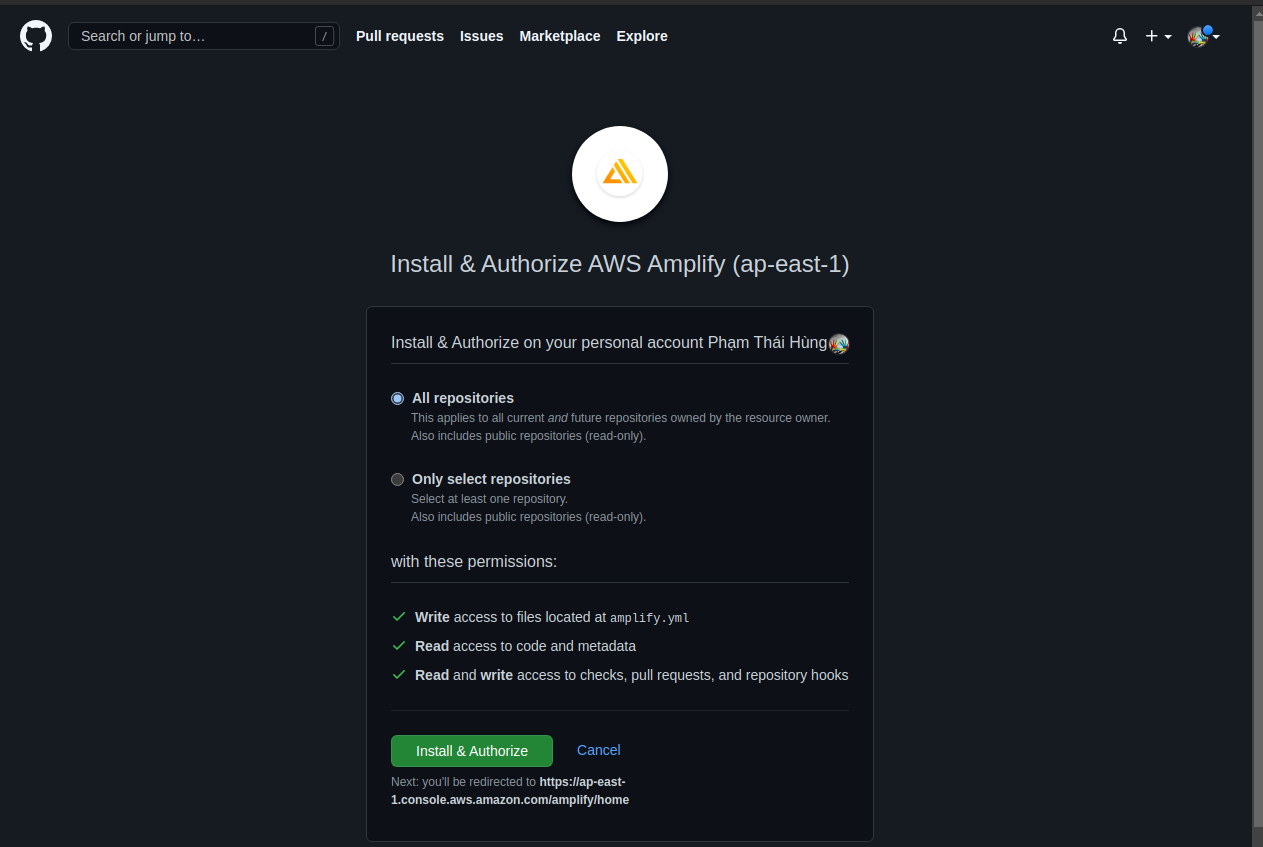
- Search aws amplify, chọn Amplify Hosting, chọn tiếp Github, Continue(Đăng nhập sẵn Github nên tích hợp được
luôn)

- Nhấn vào Authorize aws-amplify-console

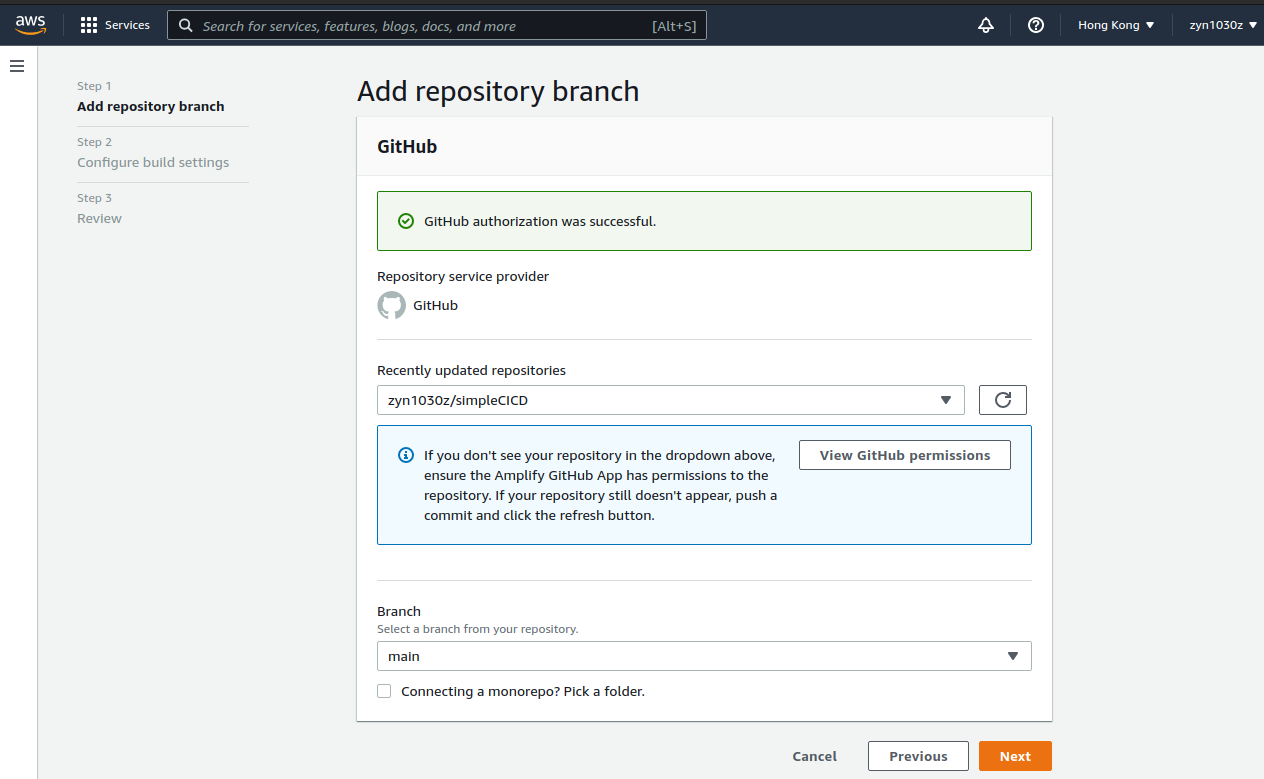
- Chọn tiếp Respository simpleCICD và nhánh Main, ấn Next

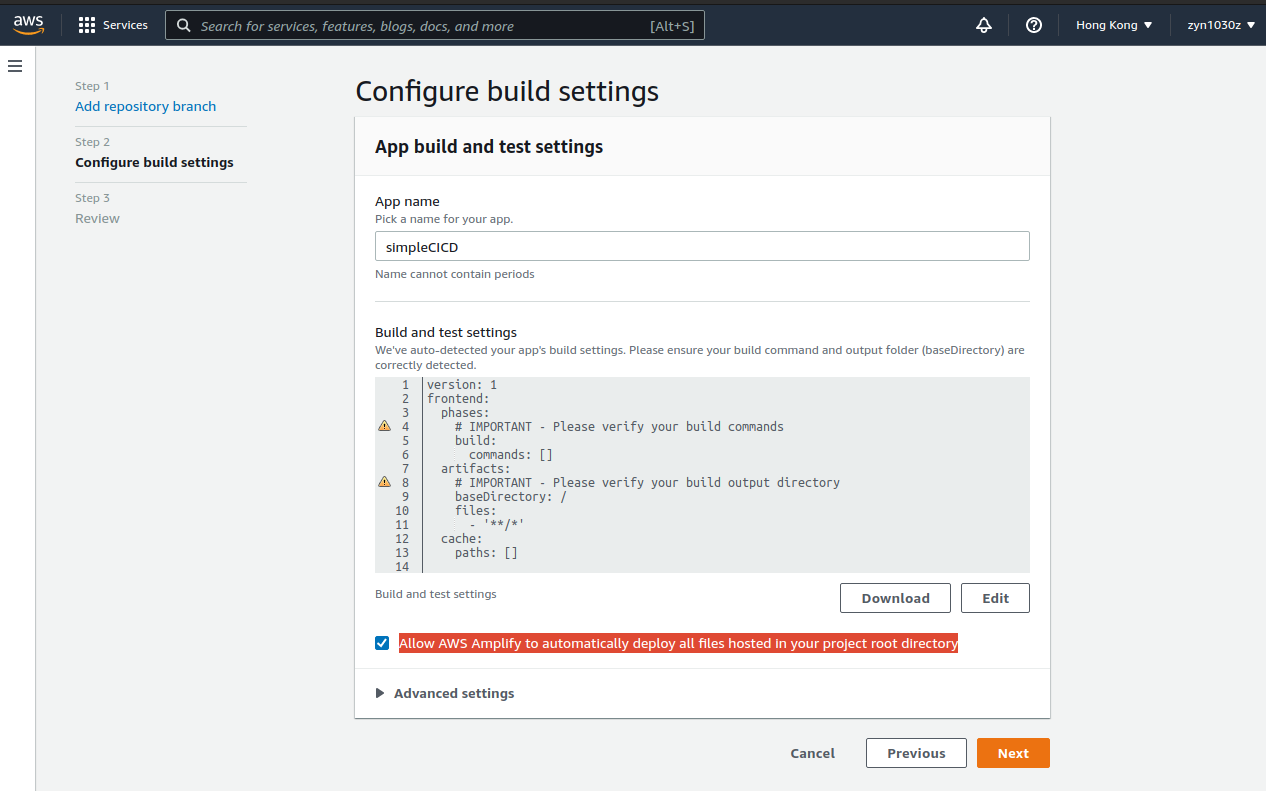
- Chọn tích vào ô: Allow AWS Amplify to automatically deploy all files hosted in your project root directory và
ấn Next chọn tiếp Save and Deploy

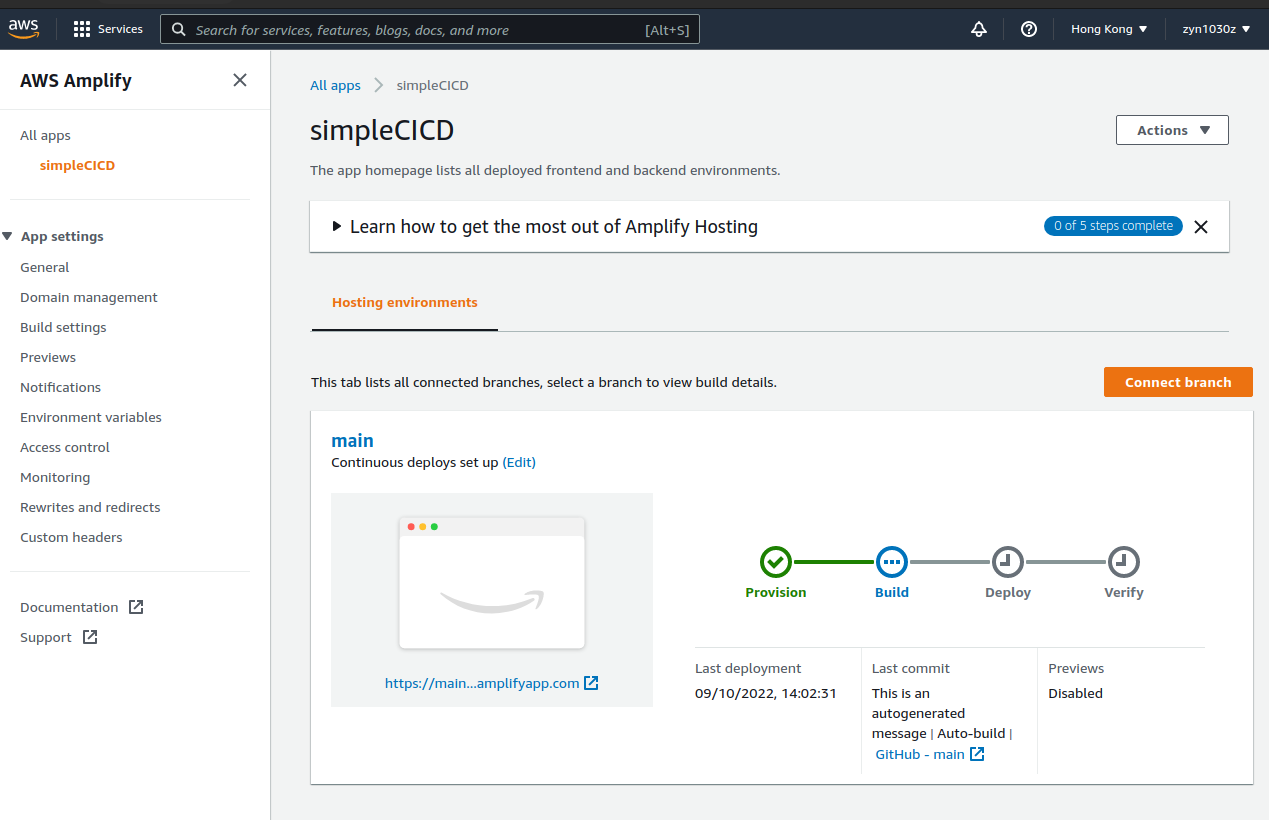
- Ta thấy các quy trình tự động (chờ khoản 1 đến 3 phút), đến khi hoàn tất

- Kết quả hệ thống tạo ra 1 đường link (https://main...amplifyapp.com), bên phía trái dưới biểu tượng mũi tên.
Nhấn vào đấy để thấy trang web của chúng ta đã được deploy. Nếu ấn sớm sẽ nhận được thông báo, khi nào xong trang web
sẽ hiển thị ở đây

5. Tạo nhánh cho coder
Quay lại máy EC2, tạo thêm nhánh git branch cho Coder, sau đó push code lên github:
- Tạo thêm 1 branch nữa(dev) : git btanch dev
- Kiểm ta lại : git branch
- Tạo thêm nhánh mới (Staging) : git branch Staging
- Kiểm tra lại : git branch(Staging đã được tạo thêm tổng cộng 3 nhánh)
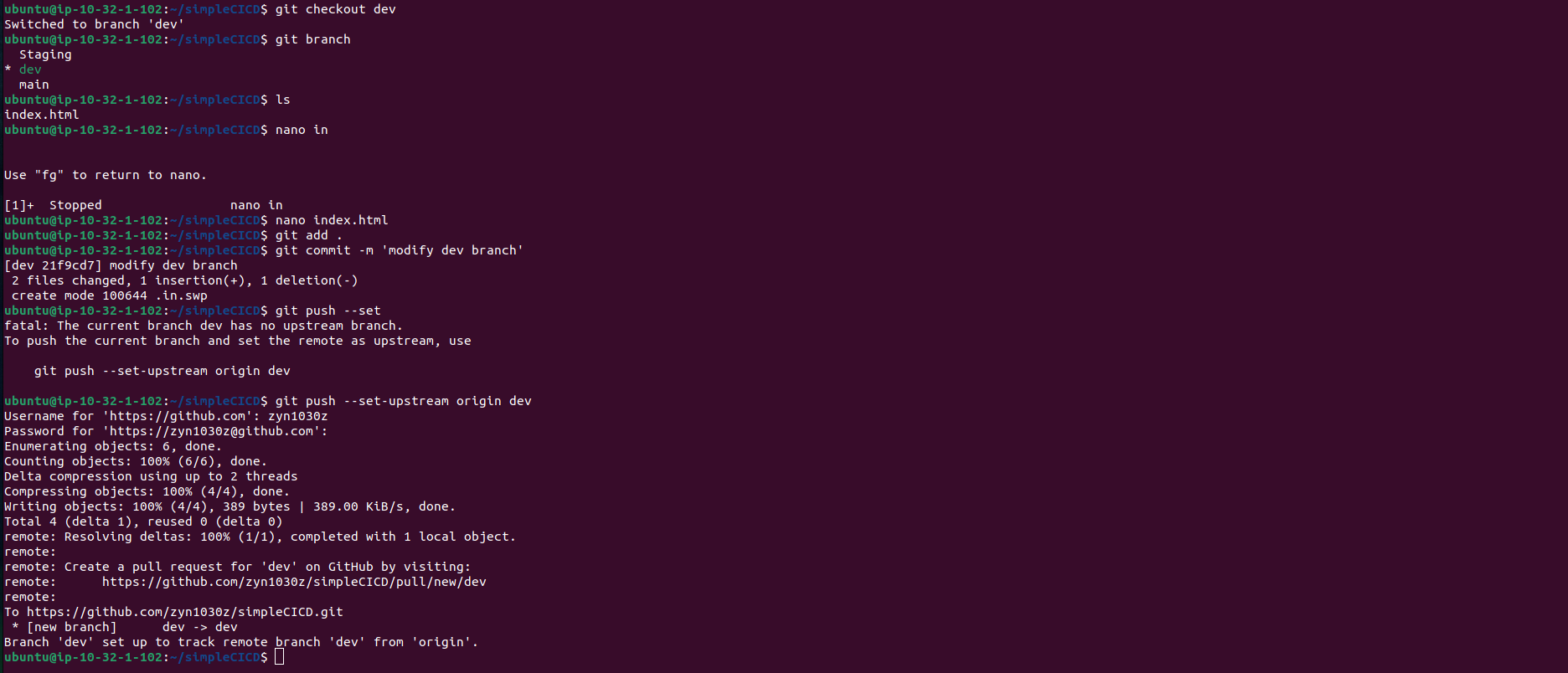
- Chuyển sang branch dev : git checkout dev
- Sửa 1 số dòng ở đoạn code trong file index.html chúng ta đã tạo
- git add .*
- Tạo ghi chú : git commit -m ‘mofify dev branch’
- push code lên github : git púh –set-upstream origin dev

- Tương tự chúng ta cũng sẽ làm với nhánh Staging

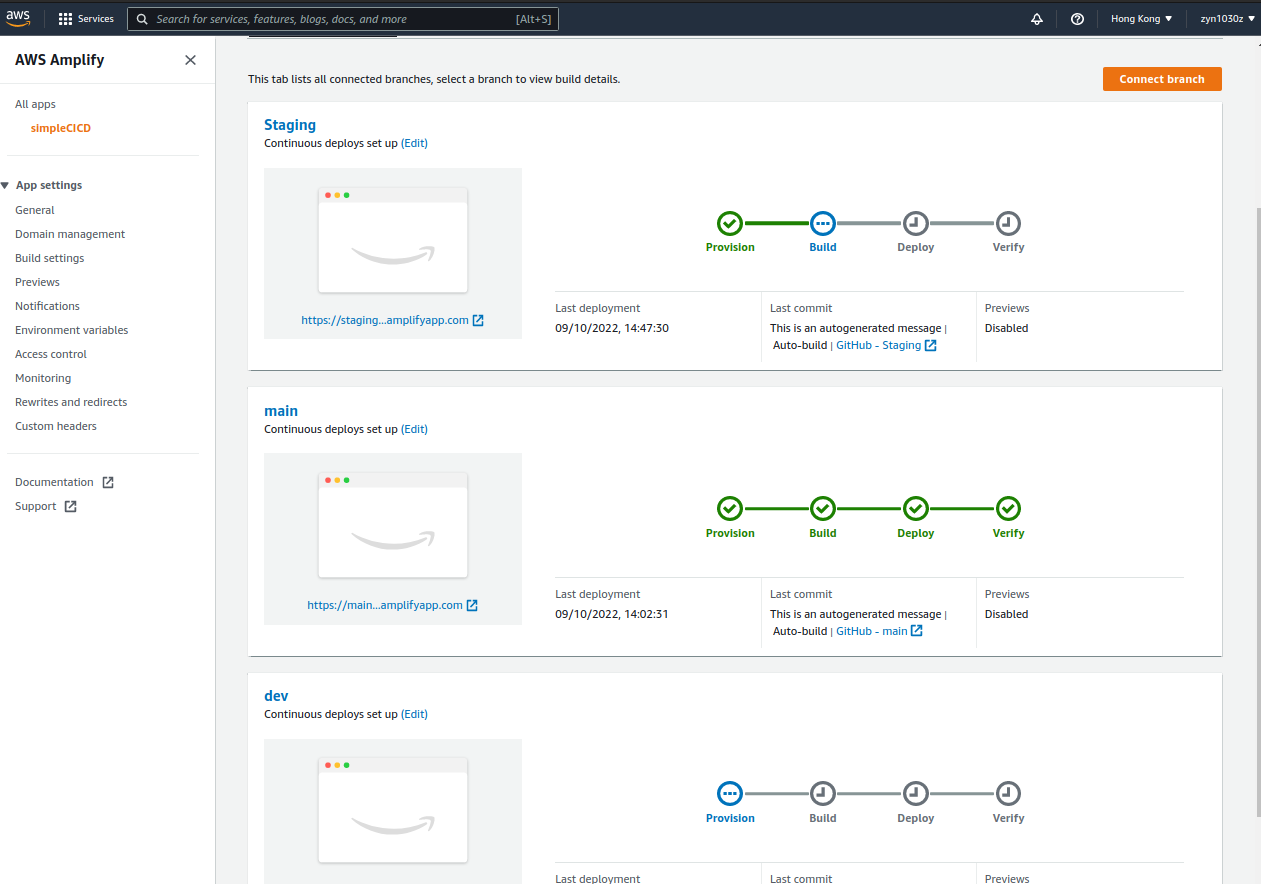
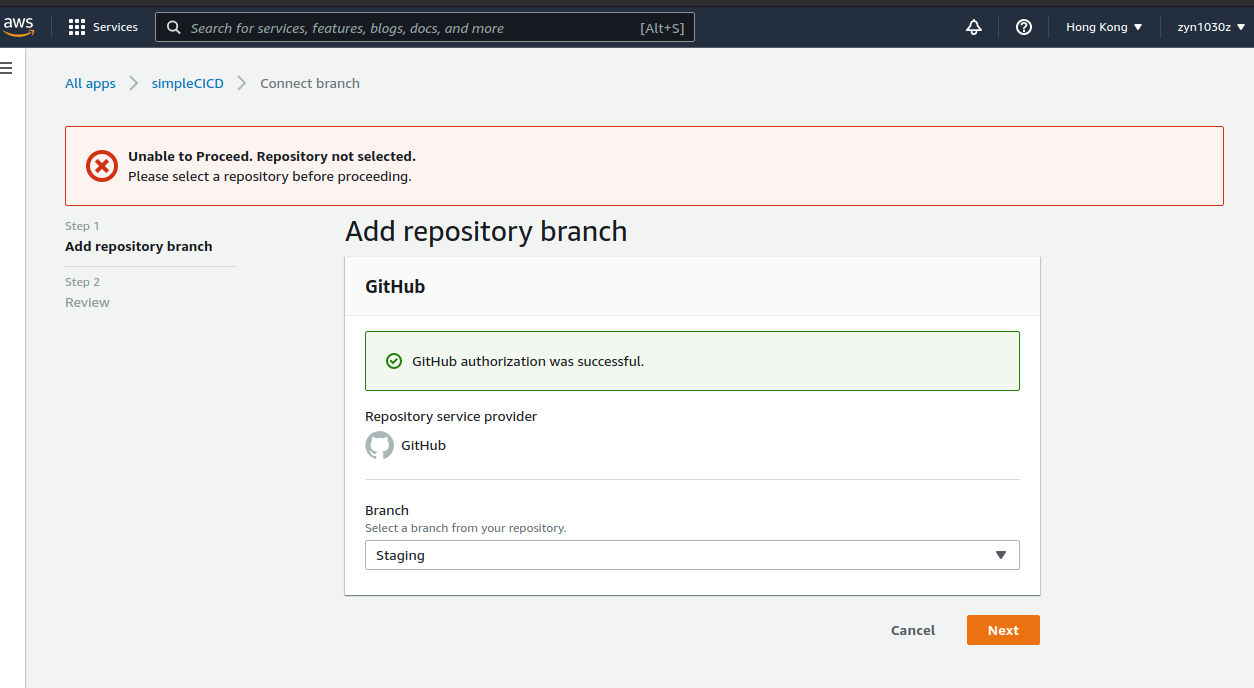
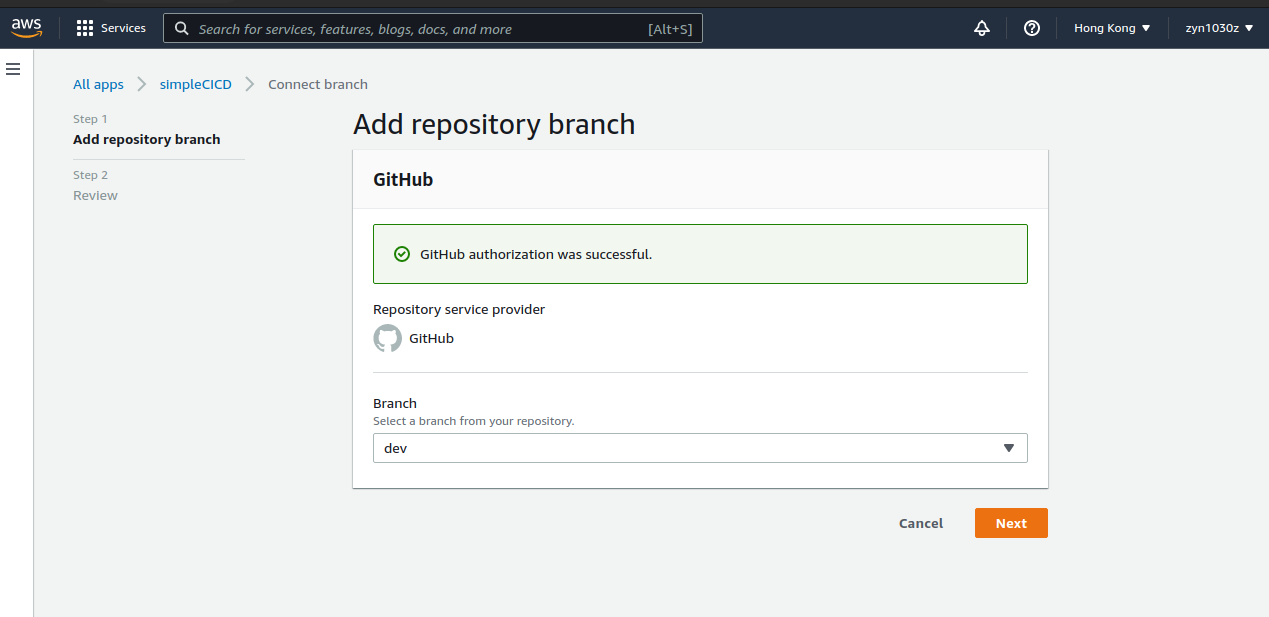
6. Connect branch trên AWS
Trên giao diện AWS: phần aws amplify, chọn Connect branch để kết nối thêm các Repository branch và deploy
các branch riêng:
Nhấn vào Connect branch và làm giống với nhánh main nhưng phần branch thì lần lượt chọn dev và staging


Như vậy chúng ta đã triển khai được code tự động từ Github lên Host trên aws để chạy trang web theo
các Branch khác nhau: dev, main,staging