Đối với lập trình viên odoo, Widget là một thứ khá mới mẻ bởi vì chúng ta hiếm khi lập trình với ngôn ngữ javascript.
Hầu như tất cả logic được viết với python, ngoại trừ khi tùy chỉnh điểm bán hàng(POS) hoặc mô-đun thương mại điện tử(Website).
Đối với những lập trình viên odoo, theo cá nhân mình thấy thì javascript là phần cuối cùng mà bạn nên học. Tốt hơn hết bạn nên lập trung code với python
trừ khi dự án bạn làm liên quan đến POS hoặc Website
Đối với odoo có 3 lĩnh vực chính mà javascript đc sử dụng, đó là POS, Website và Front-End.
Lưu ý : Phiên bản Odoo trong bài viết là Odoo13, với các phiên bản khác có thể sẽ không hoạt động ổn định.
Nhìn chung bạn không cần có quá nhiều kiến thức để bắt đầu với Widget, chỉ cần nắm vững được Javascript và Jquery. Javascript trong Odoo
được viết chủ yếu trong web/static/src/js/. Bạn có thể tham khảo tại đây odoo github page.
Trong bài hướng dẫn đầu tiên này, mình sẽ tạo 1 Widget. Widget là 1 thành phần của Odoo, nó được dùng để hiển thị giá trị của một trường trong cơ sở dữ liệu. Ví dụ
Many2many mặc định sẽ hiển thị dạng bảng, nhưng khi chúng ta sử dụng many2many_tags, dữ liệu sẽ hiển thị dạng từng component con một.
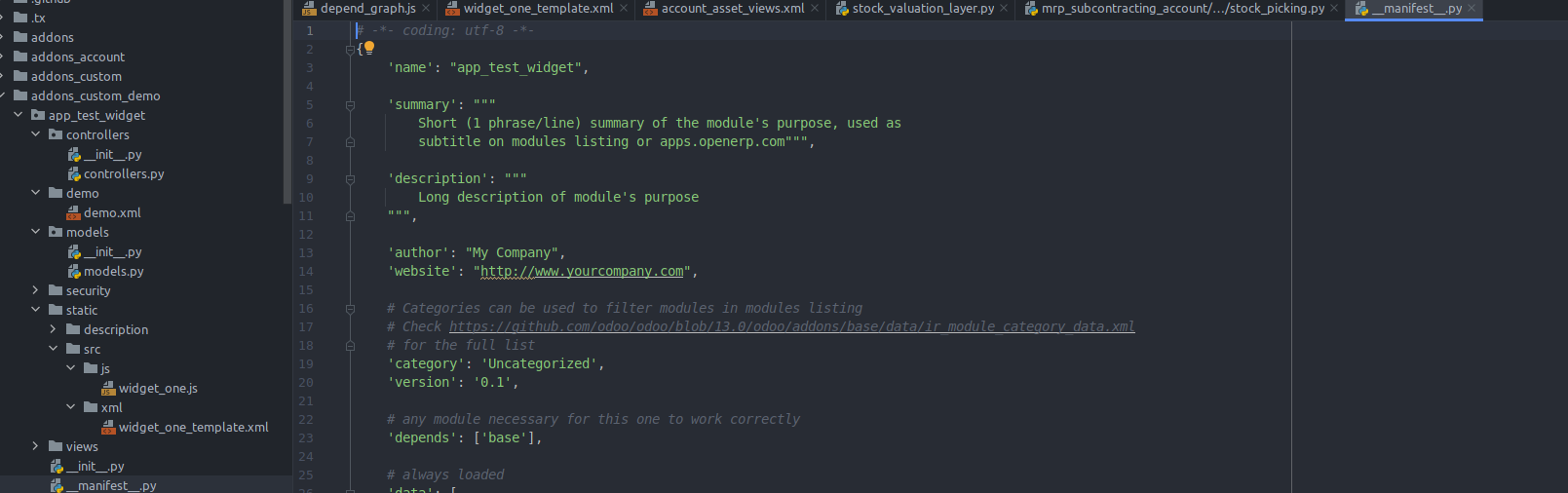
Để tạo một Widget, trước tiên bạn phải tạo 1 file javascript. Như ở đây, mình tạo 1 file là widget_one.js và lưu trữ tại thư mục your_module_name/static/src/js/.
Trước tiên bạn phải chắc chắn widget_one.js đã được load trong odoo bằng câu lệnh sau:
|
|
Tiếp theo chúng ta phải khai báo file javascript này trong một file xml là asset.xml (tên có thể tùy chỉnh)
|
|
Mục đích của việc này là kế thừa lại template web.assets_backend để khai báo thêm file javascipt của chúng ta. Điều này
sẽ không ảnh hưởng đến phần javascipt phía module POS và module Website thương mại điện tử.
Sau đó thêm file xml phía trên vào file manifest.py, và khởi động lại service odoo, cài đặt module. Sau khi làm mới trình duyệt, F12 mở tab console bạn sẽ thấy như sau:
Tiếp theo khi mọi thứ đã hoạt động, chúng ta sẽ sửa lại file widget_one.js như sau:
|
|
Lưu ý, tất cả các Widget phải được mở rộng, hoặc là thành phần con của AbstractField cũng như được thêm vào field_registry. Vì vậy chúng ta sẽ viết tiếp như sau:
|
|
Trong bài viết này, mình sẽ tạo ra một widget đơn giản để hiện thị một đoạn thông tin ngắn. Để làm được việc này chúng ta có thể ghi đè các phương thức có sẵn như
_render, _renderEdit, hoặc _renderReadonly.
Đầu tiên chúng ta tạo 1 template mới với code như sau:
|
|
Sau đó khai báo trong manifest.py như sau:

Sau đó mình sẽ viết 1 đoạn code cho widget này:
|
|
Đây là phần đầu tiên trong loạt bài Javascript trong Odoo, hy vọng bài viết sẽ giúp ích cho bạn 😀