Trong phần 1, chúng ta đã tạo ra 1 Widget để hiển thị một đoạn text văn bản. Sang phần 2 này, chúng ta cùng nhau xây dựng một logic cho widget này.
Tiếp theo bạn cần khai báo 1 trường như sau:
|
|
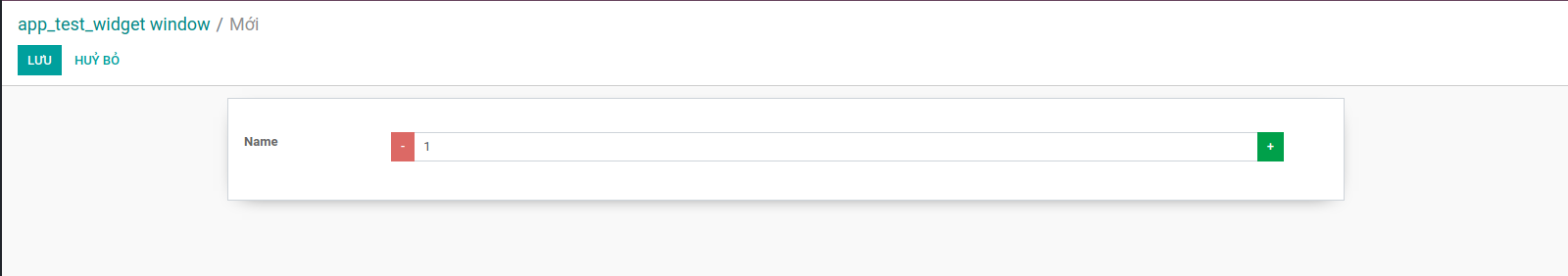
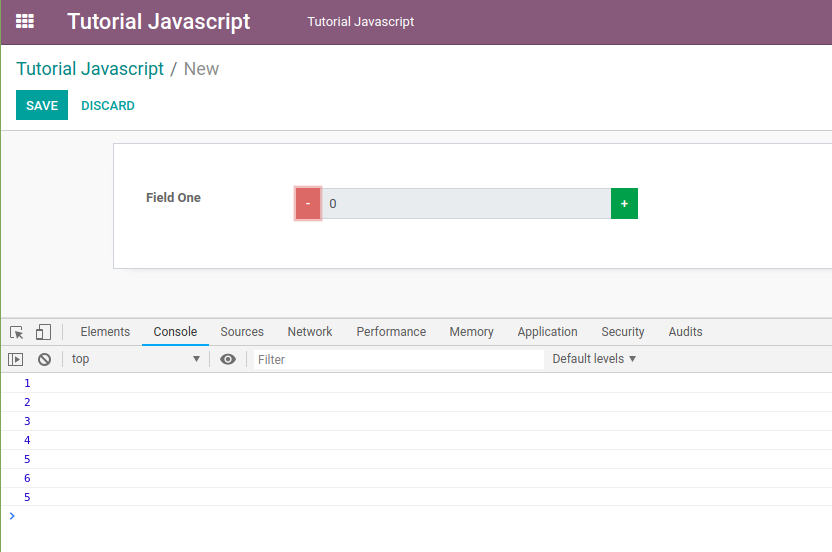
Thông thường khi chúng ta khai báo 1 field như trên và thêm chúng vào XML, mặc định Odoo sẽ cho chúng ta sửa giá trị trên giao diện kiểu như sau:

Nhưng để có thể hạn chế thêm việc người dùng nhập vào không phải ký tự là số nguyên, ở đây mình sẽ thêm 2 nút tăng giảm + - và trường giá trị để readonly.
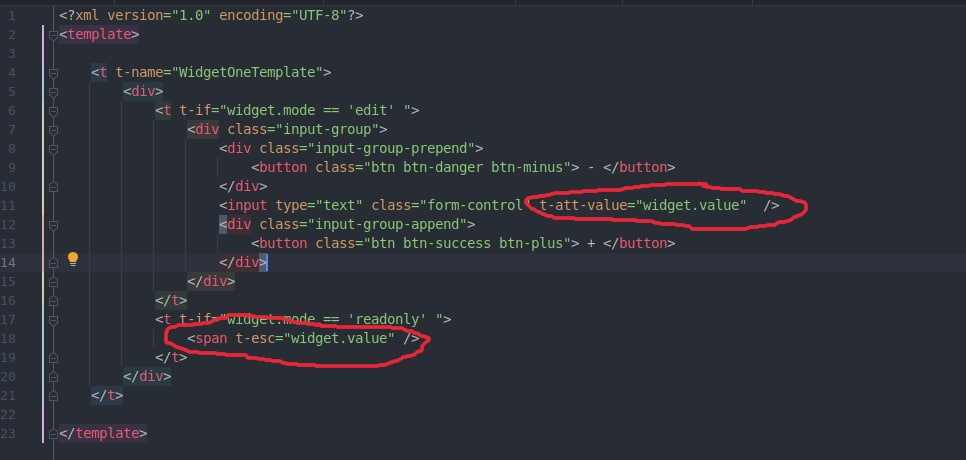
Dưới đây là đoạn code:
|
|
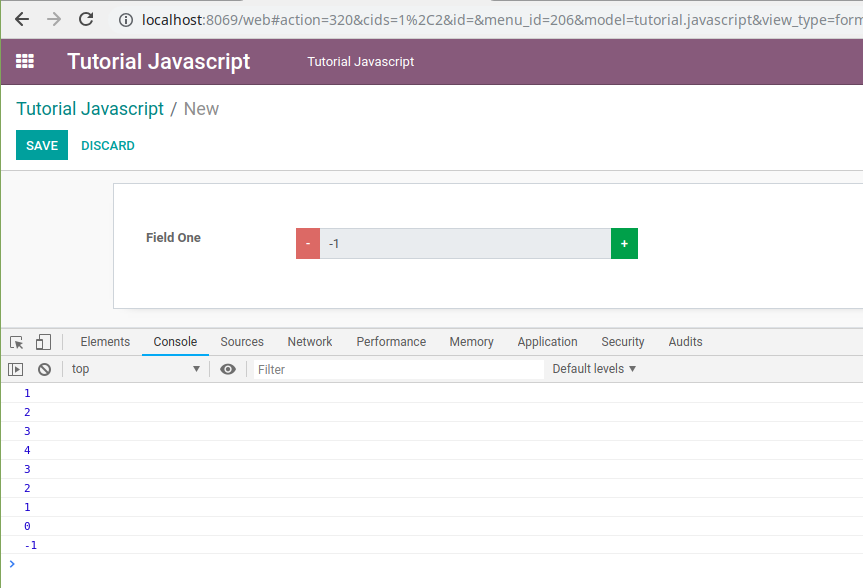
Trong form ở chế độ chỉnh sửa sẽ như sau:

Sau đó, ở file widget_one.js mình sẽ tiến hành thêm event với 2 button là +-, dưới đây là đoạn code:
|
|
Các odoo viết sự kiện trong js cũng gần giống như jquery chỉ có điều là hơi đảo ngược 1 chút. Đối với jquery chúng ta sẽ viết như sau:
|
|
Thực tế chúng ta có thể sử dụng Jquery để thay thế cho đoạn code phía trên, tuy nhiên theo cá nhân mình thấy thì sử dụng code của Odoo sẽ dễ hiểu hơn.
Tuy nhiên nếu có cơ hội mình sẽ chia sẻ thêm về vấn đề này(cũng không phải là không có cách😄)
Để có thể thay đổi giá trị của field chúng ta có thể dùng phương thức this._setValue(new_value), nhưng chú ý kiểu dữ liệu của new_value, trong ví dụ của chúng ta
biến mà chúng ta truyền vào hàm _setValue phải là string. Thực ra mặc định không hẳn vậy, ví dụ khi chúng ta nhập giá trị vào ô input là 12345678, odoo hiểu ở đây là 1
chuỗi string và tự động chuyển sang integer để cộng trừ nhân chia.
Với đoạn code trên chúng ta cần chú ý toString(), tại sao chúng ta lại cần ép kiểu về string? Lý do mình đã giải thích bên trên, đơn giản là chúng ta cần phải ép kiểu
về như vậy

Oh, nhưng khoan đã! Tại sao giá trị field của chúng ta vẫn là 0 và không hề thay đổi.
Điều này chỉ ra rằng, khi chúng ta thực hiện thay đổi giá trị của field thì giao diện không tự động render lại.
Để có thể làm được điều này chúng ta cần phải override lại phương thức _render hoặc _renderEdit. Trong ví dụ của chúng ta, mình sẽ override lại hàm _render.
Có nhiều cách để thay đổi giao diện người dùng (mình sẽ đề cập trong 1 bài viết sớm), tuy nhiên ở đây mình sẽ dùng qweb và viết nó vào trong hàm _render như sau:
|
|
Tham số đầu tiên mà mình truyền vào qweb.render() đó là template mà chúng ta muốn render lại, tham số thứ 2 ở đây chính là widget của chúng ta, khi thay đổi giá trị của field
,ở đây là widget do chúng ta đã viết nó trong xml như bên dưới:

Restart Odoo, refresh trình duyệt chúng ta thấy rằng mọi thứ đã chạy chính xác!

Đây là phần hai trong loạt bài Javascript trong Odoo, hy vọng bài viết sẽ giúp ích cho bạn 😀