Bài viết lần này mình sẽ tìm hiểu cách sử dụng mixin thông qua ví dụ về việc tạo ảnh lưu vào database thông qua 1 URL
from odoo import models
class ProductTemplate(models.Model):
_inherit = "product.template"
image = fields.Binary(
string="Product Image",
attachment=False,
)
Trong đoạn code trên trường image của product_template là Binary nhưng không phải là 1 attachment. Mặc định với Binary thì attachment=False.
Vì vậy trong bảng product_template trong cơ sở dữ liệu sẽ thấy cột image, nội dung của cột này được hiển thị dưới dạng encode base64 của hình ảnh.
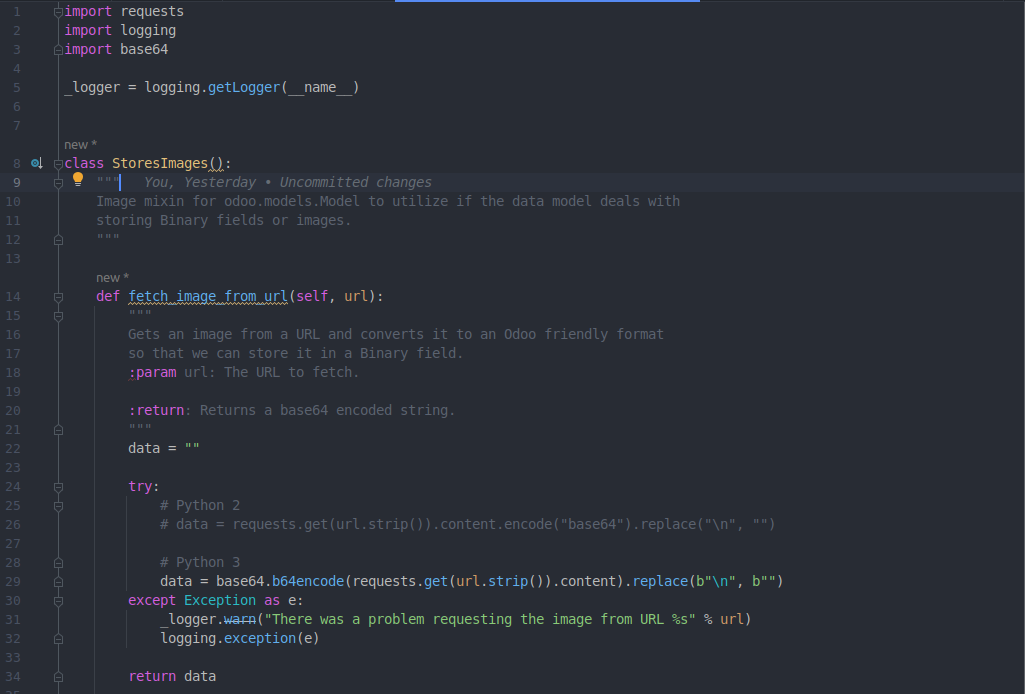
Tạo một helper Mixin

Tạo một model mới
from odoo import fields, models, api
from odoo.addons.module_test.models.store_image_mixin import StoresImages
class CustomModel(models.Model, StoresImages):
_name = "my.custom.model"
image_url = fields.Char(string="Image URL", required=True)
image = fields.Binary(
string="Image",
compute="_compute_image",
store=True,
attachment=False
)
@api.depends("image_url")
def _compute_image(self):
"""
Computes the image Binary from the image_url per database record
automatically.
"""
for record in self:
image = None
if record.image_url:
image = self.fetch_image_from_url(record.image_url)
record.update({"image": image, })
Bây giờ khi bạn viết 1 đoạn code xử lý ở đâu đó như:
obj = self.env["my.custom.model"].create({
"image_url": "https://..."
})