OWL
Tạo widget dashboard với thư viện Chart trong Odoo
· ☕ 9 phút đọc
Trong bài viết lần này, mình sẽ hướng dẫn các bạn tạo ra 1 widget để hỗ trợ chúng ta vẽ dashboard
OWL là gì? Những điều cần biết khi mới tìm hiểu về OWL?
· ☕ 1 phút đọc
Trong những năm gần đây các library/framework JavaScript cả front-end lẫn back-end đều lũ lượt ra đời và phát triển mạnh mẽ như Reactjs, VueJS… Odoo cũng vậy từ bản Odoo 14 cũng đã có framework mới là OWL.
Còn tiếp…..
Odoo JavaScript - Phần 4: Tạo OWL view
· ☕ 8 phút đọc
Ở 3 phần trước chúng ta đã cùng tìm hiểu từng thành phần trong mô hình MVC của Javascript Odoo. Ở phần này, mình sẽ tạo ra 1 view OWL
Odoo JavaScript - Phần 3: Tổng quan về kiến trúc MVC trong Odoo
· ☕ 8 phút đọc
MVC ở đây chúng ta có thể hiểu WebClient của odoo chính là view là Python chính là M và C.
Nhưng chúng ta nên nghĩ về WebClient như một application riêng biệt cũng cần có kiến trúc MVC riêng của nó.
Odoo JavaScript - Phần 2: Tổng quan về classes và kiến trúc MVC trong Odoo
· ☕ 3 phút đọc
Bài viết lần này, chúng ta cùng đi tìm hiểu sâu hơn về web.Widget class nhé!
Bên cạnh việc extend từ những mixin khác như ở phần 1 mình có nói thì mục đích chính của web.Widget đó chính là render Qweb, thực hiện quản lý life cycle và thêm vào DOM.
Class Mixin là gì và Cách sử dụng class Mixin trong Odoo 15
· ☕ 3 phút đọc
Trong Python, mixin đề cập đến như một lớp cung cấp các phương thức có thể được sử dụng lại.Tính năng này cũng có thể được sử dụng trong nền tảng Odoo. Bài viết này chúng ta sẽ thảo luận về cách sử dụng các class mixin trong Odoo 15.
Odoo JavaScript - Phần 1: Tổng quan về classes và kiến trúc MVC trong Odoo
· ☕ 9 phút đọc
Trong bài viết này, chúng ta sẽ đi qua những kiến thức cơ bản về Odoo JavaScript Framework với mục tiêu cuối cùng là tạo
một module trong OWL.
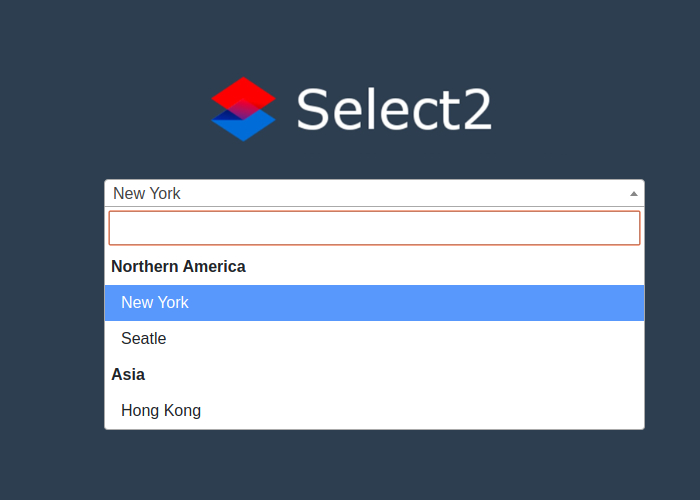
(Javascript trong Odoo) Phần 1 Tạo widget
· ☕ 4 phút đọc
Đối với lập trình viên odoo, Widget là một thứ khá mới mẻ bởi vì chúng ta hiếm khi lập trình với ngôn ngữ javascript.
Hầu như tất cả logic được viết với python, ngoại trừ khi tùy chỉnh điểm bán hàng(POS) hoặc mô-đun thương mại điện tử(Website).